使用網頁動態圖表顯示資料統計,我們的教學使用最容易上手的Chart.js輕鬆製作圖表,還能有RWD的效果,只需要一個HTML DOM及Chart.js的程式碼連結,就能依照需求完成各式圖表,如長條圖、圓餅圖、折線圖…各種,外觀加上動畫直接幫你包辦做好,讓我們一起來玩玩簡單的Chart.js製作圖表吧!
網頁動態圖表 | 長條 圓餅 折線 混合 | Chart.js
by Richard · 2024 年 5 月 24 日

步驟說明
1. 建立HTML
– <canvas id=”myChart”></canvas>,長條圖在網站上的位置
2. 引入 Chart.js 程式碼
– <script src=”https://cdn.jsdelivr.net/npm/chart.js”></script>,
讓我們能夠使用繪製圖表的方法與功能,
Javascript功能跟Css樣式都在裡面,需要引入才能正常顯示圖表。
3. 撰寫JavaScript
– const chartElement = document.getElementById(‘myChart’)
取得HTML id=”myChart” 的Element讓我們可以對他做事情
– new Chart(chartElement
新增一個新的圖表,並且將圖表建立在chartElement這個HTML DOM上面
4. 資料說明
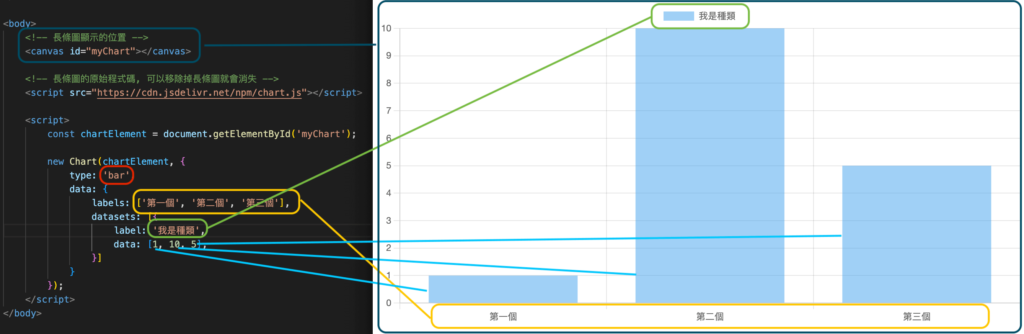
| type: ‘bar’ | bar在Chart.js中表示為長條圖型態的圖片所以選擇bar |
| data | 為圖表中的資料 |
| labels | 參考上圖表示資料的類型或所代表的事物 |
| datasets | 表示為各個資料的資訊與數量 |
| datasets – label | 此種資料分類類別 |
| datasets – data | 此種資料的數量 |
5. 附上程式碼
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- 長條圖顯示的位置 -->
<canvas id="myChart"></canvas>
<!-- 長條圖的原始程式碼, 可以移除掉長條圖就會消失 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
const chartElement = document.getElementById('myChart');
new Chart(chartElement, {
type: 'bar',
data: {
labels: ['第一個', '第二個', '第三個'],
datasets: [{
label: '我是種類',
data: [1, 10, 5],
}]
}
});
</script>
</body>
</html>比對長條圖

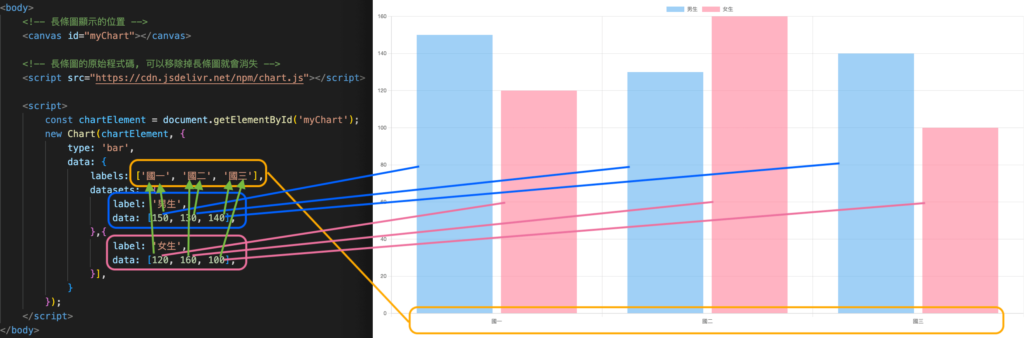
1. 新增資料種類
datasets內部物件的數量就是長條圖上種類的數量(參考上圖)
可針對datasets增加多筆物件來達到更多種資料的比對與呈現
2. 附上程式碼
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- 長條圖顯示的位置 -->
<canvas id="myChart"></canvas>
<!-- 長條圖的原始程式碼, 可以移除掉長條圖就會消失 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
const chartElement = document.getElementById('myChart');
new Chart(chartElement, {
type: 'bar',
data: {
labels: ['國一', '國二', '國三'],
datasets: [{
label: '男生',
data: [150, 130, 140],
},{
label: '女生',
data: [120, 160, 100],
}],
}
});
</script>
</body>
</html>圓餅圖

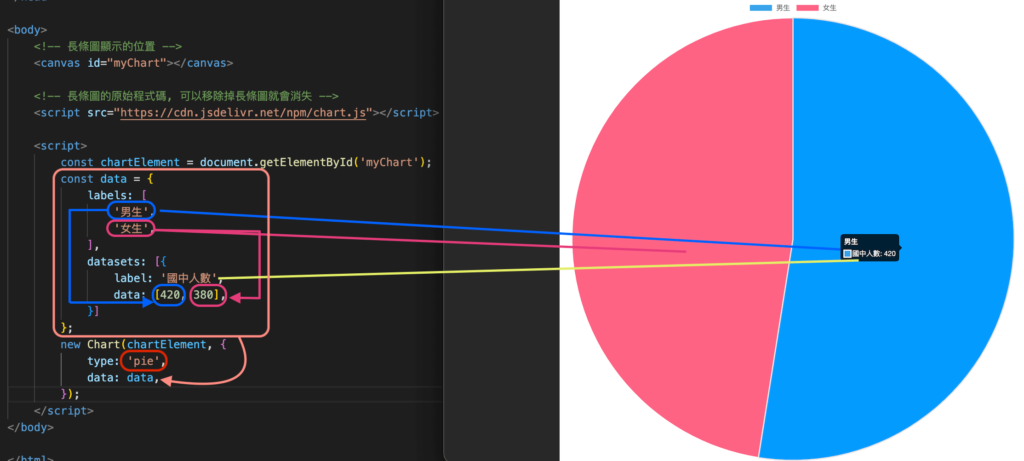
1. 圓餅圖使用
更換type為pie,pie在chart.js中為圓餅圖的種類
2. 修改資料格式
labels變成種類與剛剛的長條圖不同
data數量的順序跟labels標題順序相對應
3. 附上程式碼
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- 長條圖顯示的位置 -->
<canvas id="myChart"></canvas>
<!-- 長條圖的原始程式碼, 可以移除掉長條圖就會消失 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
const chartElement = document.getElementById('myChart');
const data = {
labels: [
'男生',
'女生',
],
datasets: [{
label: '國中人數',
data: [420, 380],
}]
};
new Chart(chartElement, {
type: 'pie',
data: data,
});
</script>
</body>
</html>折線圖

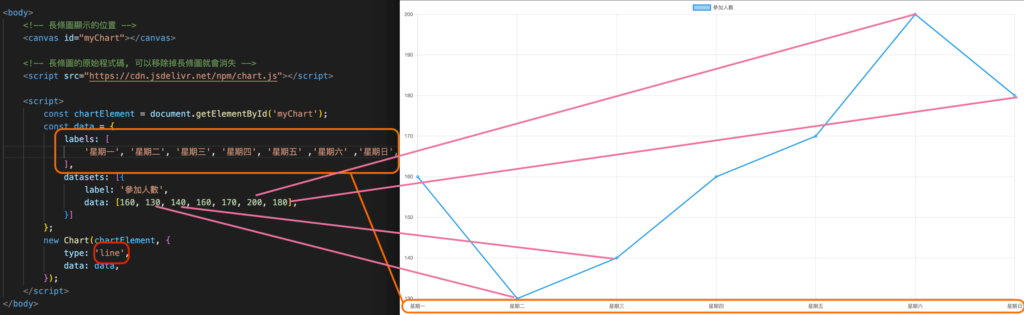
1. 折線圖使用
更換type為line,line在chart.js中為折線圖的種類
折線圖與長條圖較類似labels與datasets內的data數量相對應
2. 附上程式碼
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- 長條圖顯示的位置 -->
<canvas id="myChart"></canvas>
<!-- 長條圖的原始程式碼, 可以移除掉長條圖就會消失 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
const chartElement = document.getElementById('myChart');
const data = {
labels: [
'星期一', '星期二', '星期三', '星期四', '星期五' ,'星期六' ,'星期日',
],
datasets: [{
label: '參加人數',
data: [160, 130, 140, 160, 170, 200, 180],
}]
};
new Chart(chartElement, {
type: 'line',
data: data,
});
</script>
</body>
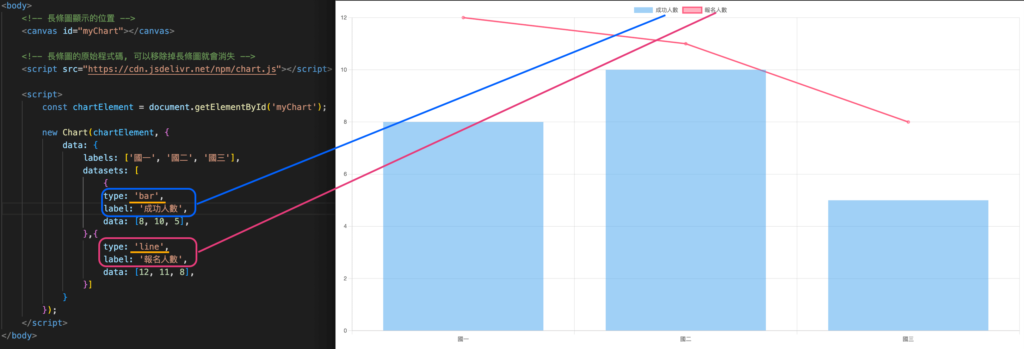
</html>混合圖

1. 混合圖使用
注意!! type位置移動到datasets物件裡面
盡量使用相同性質的圖表,讓labels種類能與data數量相對應,
更能呈現出一個有意義的圖表。
2. 附上程式碼
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- 長條圖顯示的位置 -->
<canvas id="myChart"></canvas>
<!-- 長條圖的原始程式碼, 可以移除掉長條圖就會消失 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
const chartElement = document.getElementById('myChart');
new Chart(chartElement, {
data: {
labels: ['國一', '國二', '國三'],
datasets: [
{
type: 'bar',
label: '成功人數',
data: [8, 10, 5],
},{
type: 'line',
label: '報名人數',
data: [12, 11, 8],
}]
}
});
</script>
</body>
</html>調整Bar寬度
- Bar 類型寬度調整
透過options提供的方法調整 - 附上程式碼
new Chart(chartElement, {
type: 'bar',
data: {
labels: ['第一個', '第二個', '第三個'],
datasets: [{
label: '我是種類',
data: [1, 10, 5],
}],
},
options:{
categoryPercentage: 1, // 分類比例
barPercentage: 0.2 // 柱狀比例
}
});加入資料單位(百分比)
1. Chart js資料加上單位
options 提供針對 tooltip 的方法修改 label 顯示文字,
除了百分比也能加入幣別單位($ or USD…)
也能直接在callbacks中進行其他數學換算, 最後在return出結果
2. 附上程式碼
new Chart(chartElement, {
type: 'pie',
data: {
labels: [
'男生',
'女生',
],
datasets: [{
label: '國中人數百分比',
data: [60, 40], // 需要先把數字轉為百分比
}]
},
options: {
plugins: {
tooltip: { // hover
callbacks: {
label: function(context) {
return ` ${context.parsed} %`; // 想顯示的內容
}
}
}
}
}
});直接顯示資料
1. 加入datalabels套件
在Chart js script之前引用 <script src=”https://cdn.jsdelivr.net/npm/chartjs-plugin-datalabels”></script>
在datasets陣列的物件內加入datalabels的值(參考程式碼)
plugins: [ChartDataLabels], // 加入套件
datalabels: {
color: “#000”, // 數值顏色
anchor: “end”, // 數值位置 center, start, end
align: ‘start’, // 對齊位置 center, start, end
},
2. 附上程式碼(抱歉這部分顯示不出顏色)
<body>
<!-- 長條圖顯示的位置 -->
<canvas id="myChart"></canvas>
<!-- 長條圖的原始程式碼, 可以移除掉長條圖就會消失 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<!-- 加入顯示資料的套件 -->
<script src="https://cdn.jsdelivr.net/npm/chartjs-plugin-datalabels"></script>
<script>
const chartElement = document.getElementById('myChart');
new Chart(chartElement, {
type: 'bar',
plugins: [ChartDataLabels], // 加入套件
data: {
labels: ['第一個', '第二個', '第三個'],
datasets: [{
label: '我是種類',
data: [1, 10, 5],
datalabels: {
color: "#000", // 數值顏色
anchor: "end", // 數值位置 center, start, end
align: 'start', // 對齊位置 center, start, end
},
}]
},
});
</script>
</body>






